As a web designer, I’m always on the lookout for tools that can streamline my workflow and boost my creativity. Chrome extensions have become my go-to for making the design process smoother and more efficient. Whether I’m trying to identify fonts, capture screenshots, or ensure my designs are responsive, these extensions have been indispensable. Here are 6 Chrome extensions I believe every web designer needs in their toolkit:

1. WhatFont
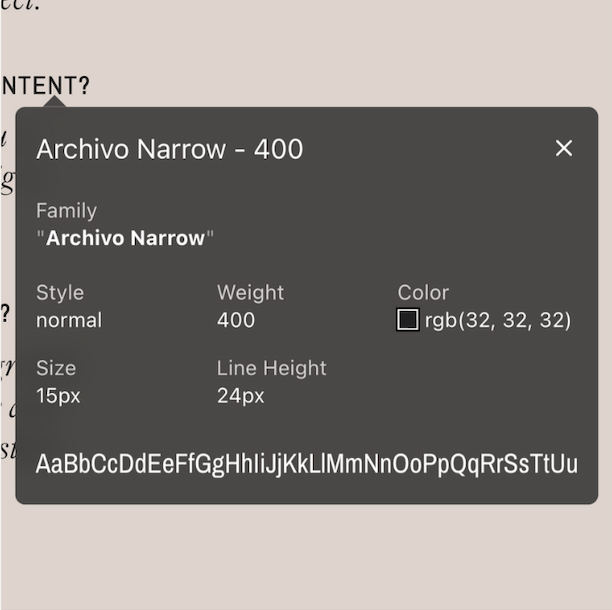
Easily identify fonts on any webpage with WhatFont, a must-have tool for designers seeking inspiration and precision in typography.

2. Loom
Streamline your design process and collaborate effectively with Loom. Easily share visual feedback and ideas with clients through screen recordings.

3. Color Zilla (or any color dropper tool)
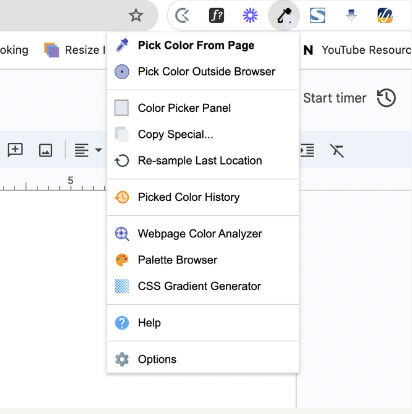
Pick, tweak, and play with colors from any webpage effortlessly. Perfect for designers looking to add a splash of creativity to their projects.

4. Window Resizer
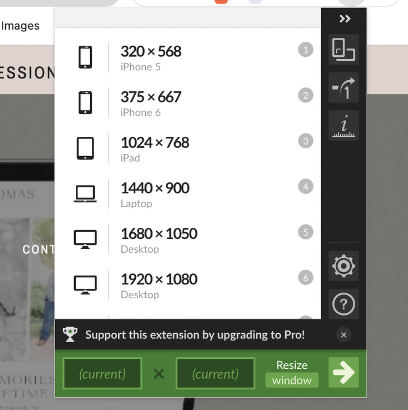
Optimize your design workflow by testing responsive layouts and viewing work across various screen sizes with precision.

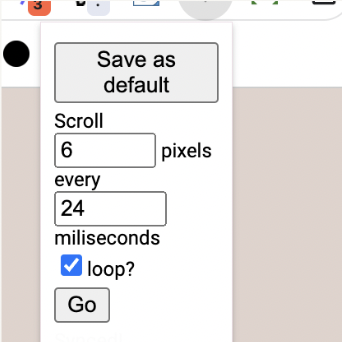
5. Simple Auto Scroll
Enables the ability to automatically scroll through long pages hands-free. I use this to record seamless scrolling videos of client websites.

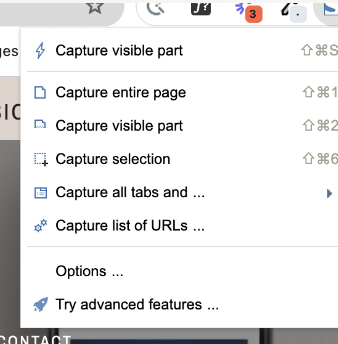
6. Fire Shot
Capture clean, uninterrupted screenshots of entire webpages, visible windows or partial sections.
These six Chrome extensions have significantly enhanced my web design process, making it more efficient, creative, and collaborative. By integrating these tools into my daily workflow, I can tackle design challenges with ease and deliver stunning results for my clients. Give these extensions a try, and I’m confident they’ll elevate your web design game to the next level, just as they have mine!
